Dots
ブログとか
HOBBY WORKS
こうやって並べると、なんか四角いものが多い。
WebCuber

ウェブページ上で動くルービックキューブ。
マウスやタッチで回転方向になぞるとその部分を回すことができる。
いろんな角度から見れるとか、物体を回転させたりできるとか、3Dって便利だな〜と当たり前のことを思った。
Three.jsを使ってます。
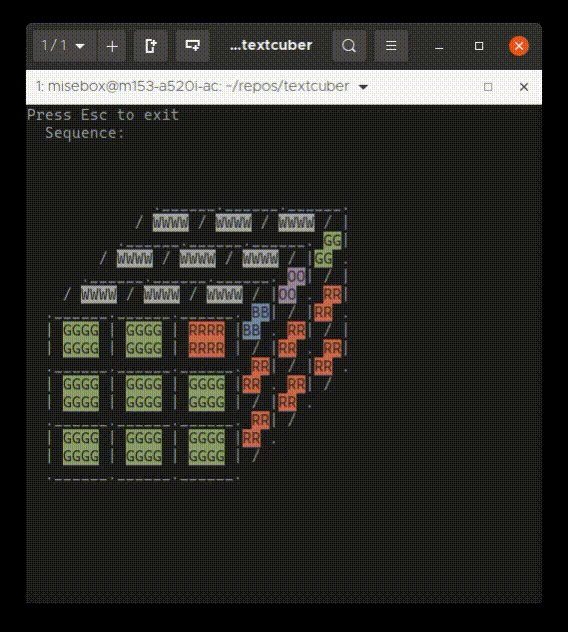
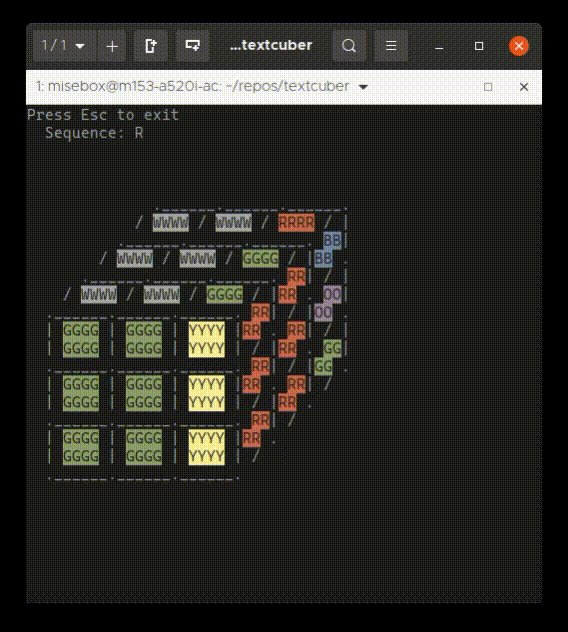
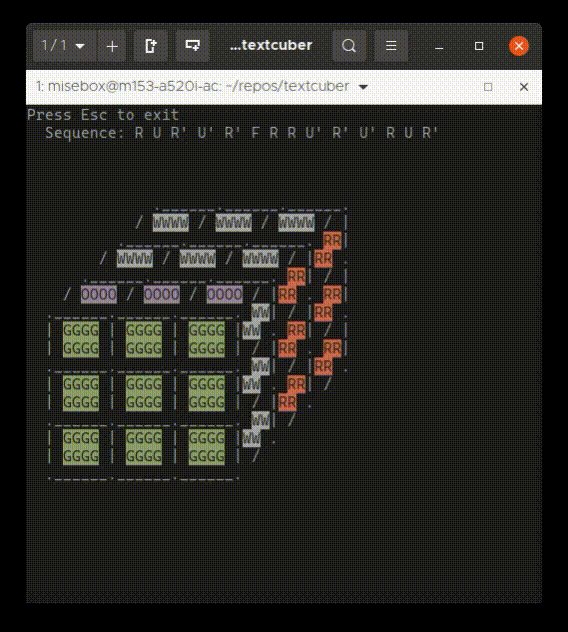
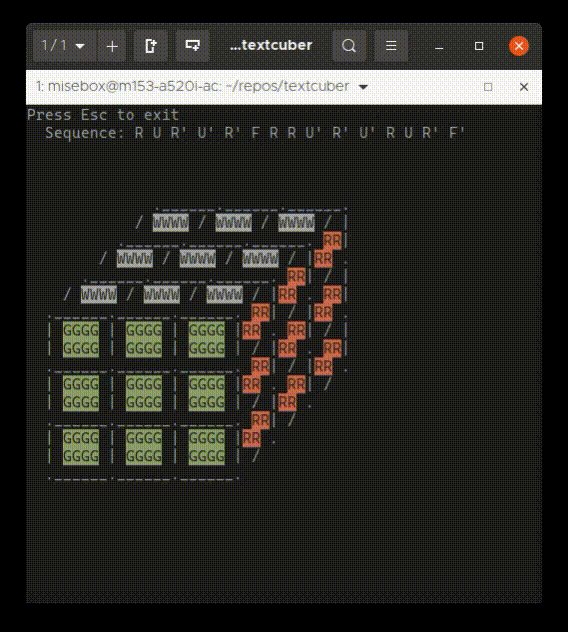
TextCuber

https://github.com/misebox/textcuber
テキストでもルービックキューブを表現できるんじゃないかと思って作ってみたらそんなことは無かったやつ。
やっぱ途中の動きが無いとどっちに回ってるかわからんよねってことで、上記のWebCuberを作った。
tetrominoes-with-pygame2

https://github.com/misebox/tetrominoes-with-pygame2
床が動くテトリス。
PyGame2でテトリスのコードを書いていたら絶妙にミスって思いがけず床がスクロールするようになってしまって、面白かったのでそういう仕様にした。
実行にはPython環境が必要
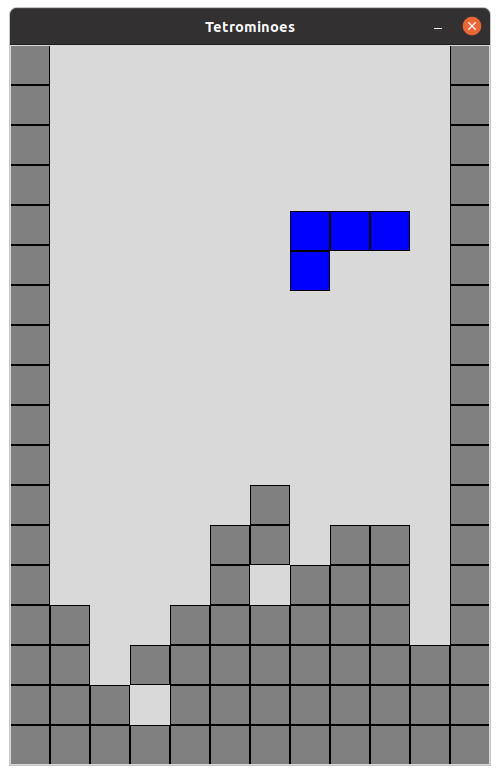
Tetrominoes

https://github.com/misebox/tetrominoes
tkinter というGUIツールキットで作ったテトリスっぽい何か。
実行にはPython環境が必要
[WIP] DataGift

https://d24u6n8bw6h8vs.cloudfront.net/
ゲスト用アカウント: guest/passwordpassword
Web上にファイルを置くための簡単なデータストレージを作ろうと思ったけど途中で飽きたやつ。
良いUIの思いつきと、作り直すためのやる気回復待ち。
movogames channel
一時期トラックで荷物を運ぶゲーム(American Truck Simulator)にハマっていて、Youtube用著作権FreeなBGMを流しながらのんびりプレイする画面をキャプチャしてアップロードしただけのやつ。
ボーッとしたいときに眺める用。
アスキーアートによる3Dっぽい表現をする実験
ターミナル上にAA(アスキーアート)で単純な3D空間を表現してみようと思っていろいろやってみたやつ。
パッと画面が切り替わるのではなく、できるだけ途中の状態も描画する。
. / \ - | の 5種類の文字をできるだけそれっぽく並べて少しずつ動かして描画すると、一瞬一瞬の表示はショボくても結構滑らかに動いているように見えて面白かった。
何を血迷ったか全然慣れてないGoで書いたこともあり、コードがカオスになってしまった。
TreePlan

TreePlan( StartupCompanyのWorkshopページ )
Steam でプレイできる StartupCompany というゲームがあるんですが、
そのゲームの面倒なところをサポートするModです。
しかし、このゲームはそもそもマイクロマネジメントゲームであって、マイクロマネジメントゲームというのはめんどくさいことを楽しむゲームだったりする。
機能追加を途中まで実装したところで、やる気回復待ちのステータスになってしまった。
ロゴはなんかそれっぽくしてみようと思ってBrandcrowdというサービスでAIが作ったロゴをちょっといじったもの。